The popularity of Flutter is getting higher every day! If you are thinking about a hybrid app, then most people will suggest you flutter.
If you are an experienced Flutter Developer, You might have heard as well as searched for this question What are the best flutter projects for beginners or best intermediate flutter projects or advanced flutter projects or flutter projects for final year students? Are we right? Think so…
To help you with that, we’ve curated 70+ best flutter projects from websites like Stack Overflow, CodePen, YouTube, Github, Reddit, Twitter, Facebook, Instagram, and many other platforms.
So, Without taking your more time, let’s dive into the curated list of flutter project ideas and examples.
Table Of Contents 👉
- Best Flutter Projects With Source Code
- 70+ Flutter Projects for Beginners, Intermediate And Advanced Developers With Source Code Are
- Full Stack Instagram Clone
- Spotify Clone For Web and Desktop
- Create a 2D Snake Game in Flutter
- Online Shop App using Flutter
- Skype Clone in Flutter
- InKino – Movie App In Flutter
- StackOverflow App using Flutter
- Messenger Clone App using Flutter
- Flutter Examples
- Podcast Player using Flutter
- Prism – Pinterest App using Flutter
- Build a Beautiful Pokedex (Pokemon) App using Flutter
- Crypto App using Flutter
- Game Store using Flutter
- Nutrition App UI
- Uber Clone with Flutter
- Devfest App using Flutter
- Furniture App using Flutter
- News Aggregator App in Flutter
- WordPress Flutter
- Portfolio Website using Flutter
- Book Search App
- Hangman Game using Flutter
- Chat App in Flutter
- Todo App using Flutter
- Gmail Clone using Flutter
- Emoji UI for Food Ordering using Flutter
- Facebook Clone Responsive UI for Web and Mobile using Flutter
- Fluttergram
- Video Streaming Platform in Flutter
- Netflix UI for Mobile and Web using Flutter
- Event Orientation App using Flutter
- TikTok’s UI in Flutter
- Chat App UI with Flutter
- Swarm Game using Flutter
- Speech Text App (Voice Recognition) using Dart
- Flutter Crush Game
- Flutter WhatsApp Clone
- Clubhouse Clone UI using Flutter
- SpaceX Go – Launch Tracker using Flutter
- Tetris Game using Flutter
- Proximity – Flutter Widgets App
- Tic-Tac-Toe Game in Dart
- Solitare Game using Flutter
- Pocket Piano App using Flutter for Web, Android, and iOS
- Neumorphic Calculator in Flutter
- Timy Messenger using Flutter
- Planet Educational App
- E-Commerce App UI using Flutter
- Clean Login UI with Hero Animation in Flutter
- Music Player using Flutter
- Recipe App
- What Internet Knows About You App using Flutter
- Daily Exercises App using Flutter
- Build Workout Timer App with Voice
- Travel App UI
- Weight Tracker using Flutter
- Movie Info App UI
- Beer Me Up
- Live Location Sharing App using Flutter
- AI-based Rubik’s Cube Solver using Flutter
- Online Food Ordering App
- Cinematic App using Flutter
- Signature View – Drawing App using Flutter
- 2048 Game in Dart
- Plant App UI
- Sky Feed – Decentralized Social Media using Flutter
- InShorts Clone News App
- Toughest App using Flutter
- Git Journal – Note-Taking App using Flutter
- Four in a Row Game
- Flutter Samples
- Flutter eBook App
- Frequently Asked Questions:
Best Flutter Projects With Source Code
- Create a 2D Snake Game In Flutter
- Spotify Clone For Web And Desktop
- Whatsapp Clone Using Flutter
- Flutter Examples
- Online Shop App With Flutter
- Stack Overflow App Using Flutter
- Pinterest App In Flutter
- E-Commerce App Project
- Clubhouse Clone Project
- Full Stack Instagram Clone
Note: The projects given below are listed in a mix order.
70+ Flutter Projects for Beginners, Intermediate And Advanced Developers With Source Code Are
Full Stack Instagram Clone

Use Flutter and Firebase to build a responsive Instagram Clone. After this tutorial, you will be able to use Firebase in any of your projects.
You will learn about Firestore, Firebase Auth, Firebase Storage, Responsive UI, and much more! It’s one of the best flutter projects from whole list.
Spotify Clone For Web and Desktop

Quick Guide: In this Project, The author will teach you how to build Spotify’s user interface for desktop and web. With Flutter, it’s super easy to develop responsive apps that work across different platforms.
Users will be able to select tracks and our UI updates accordingly. You’ll use provider to share state throughout this application and keep track of the currently selected song.
Throughout the tutorial, You’ll be hit upon some easy UI tricks to develop a clean and beautiful user experience.
Create a 2D Snake Game in Flutter

Summary: Learn how to use Flutter as a simple game engine by creating a classic 2D Snake Game. Get to know the basics of 2D game graphics and how to control objects.
In this Project, You’ll learn about how to use Flutter as a game engine, Move objects, Control movement, Build game UI, Add game elements.
In this list, this is considered one of the best flutter projects with source code for beginners and final-year students
Online Shop App using Flutter

Summary of this Project: In this project, The author will share with you a nice and clean online shop app using Flutter.
The app has two pages one for the product page which has a horizontal list of categories.
Then on the details page, it shows the price and a short description of the product with the buy now button.
Skype Clone in Flutter
Summary of this Project: Build your own Skype app using Dart and a chunk of some other programming languages.
Their are 18 tutorials compiled in a single YouTube playlist. Follow the tutorial, go through the code and create a beautiful Skype clone.
InKino – Movie App In Flutter
Summary of this Project: Build your own dart app for browsing movies and showtimes for Finnkino cinemas. This project is generally something that the author believe is a good example of a multiplatform Dart project.
StackOverflow App using Flutter

Quick Guide: In this project, the author will explain how to make Flutter StackOverflow App using the stack overflow questions API which the author has made using Django.
You will also make a cool UI and use flutter bloc and redux-like approach. This project is also one of the best and most useful for all types of developers.
Recommended Stories:
- Check Out the Updated Collection Of Best Free Flutter Books: 50+ Best Free Flutter, Kotlin, And Android App Development Books
- Which YouTube Channel Is Best For Python, C++, Java, C#, Flutter, Ruby, Rust, iOS, PHP, CSS, HTML, Go, Perl, Julia, R, Kotlin, etc? For Answer, Check Out This List Of Best Coding YouTube Channels: 100+ Best YouTube Channels For All Programming Languages
Messenger Clone App using Flutter
Summary: In this project, you are going to create the clone of the Messenger UI using the the flutter framework. You will create the main conversation home screen of the messenger app which will contain a top app bar, a search bar, a stories section, and a conversation list section.
Flutter Examples
Quick Guide: This github repository contains 25+ basic flutter projects for absolute beginners with source code, tutorials and demos.
Learn flutter development by doing projects like Simple Material App, Navigation Drawer, Grid Layout, and more. In this catalogue, this is considered as one of the best free flutter projects with source code for beginners and experts.
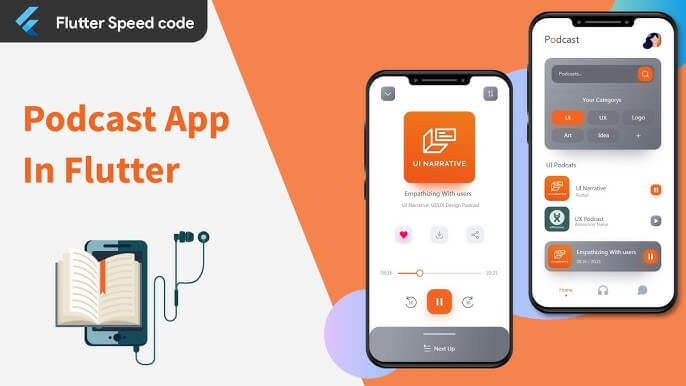
Podcast Player using Flutter

Project Summary: If you want to create your own podcast player app like Google Podcast, Spotify, TuneIN, Sticher, Apple podcast, etc, then this project is for you.
This project is for intermediate and experienced flutter developers. You can check source code, demo, features of app and more from the below given link.
Prism – Pinterest App using Flutter
Project Guide: Create your own beautiful wallpaper app with Dart on top of Google’s Flutter Framework or you can also contribute to this Flutter project.
Everything is available on github i.e. Code, features, demos, and more. Check out everything from the below given link.
Build a Beautiful Pokedex (Pokemon) App using Flutter
Summary: The todo guide will help you to build a beautiful Pokemon app using Flutter (with lots of animations) and Clean Architecture. Check out code & demo and start building your own beautiful Pokemon app.
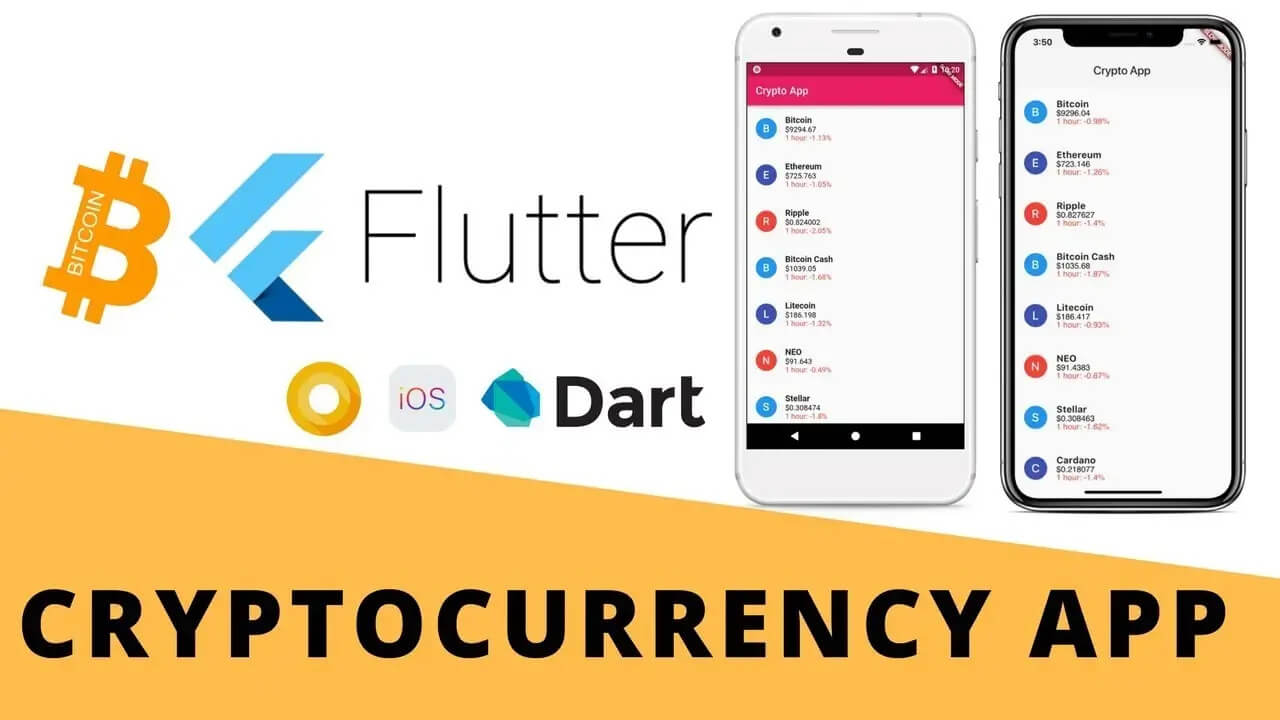
Crypto App using Flutter

Summary: Build Cryptocurrency App with MVP Design Pattern to track all the coins data in real-time for Android & iOS. This project is written in Dart using Flutter SDK. Bothe tutorials and code are given for reference.
Game Store using Flutter
Project Summary: Create an App Store or Playstore like app for purchasing and renting games. The UI is Clean and App is smooth but code might need to refactor as it was the author’s first Flutter project. If you’re in doubt whether to do this project or not, check out demo and then decide.
Nutrition App UI

Quick Guide: Along with author, You will design a responsive nutrition app UI using Flutter. Before getting into the project, check out the video tutorial just for 10 second. You’ll love this and we hope the design will excite you to do this project.
Uber Clone with Flutter
Summary of this Project: In this project, you’re going to create a clone of the famous application Uber, and its done with the Flutter framework. Video tutorial and source code is also given below.
Devfest App using Flutter
Summary: The author will teach you how to build a devfest mobile application where you can see the agenda as well as the speakers and other updates regarding the GDG devfest.
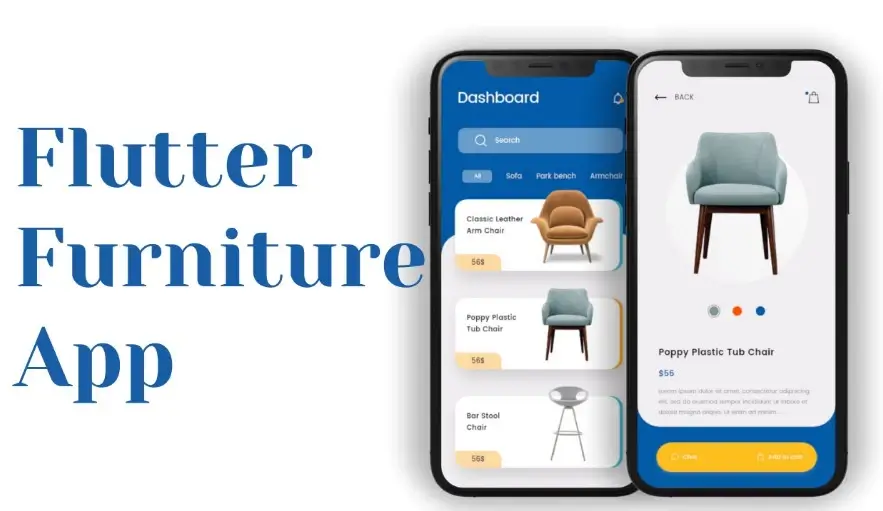
Furniture App using Flutter

Summary: Along with author, You will design a responsive furniture app using Flutter, all of the data come from API so that you can learn how to use API on Flutter.
There are two pages Home page which contains a horizontal category list then the list of recommended products.
News Aggregator App in Flutter
Project Summary: Build your own rss news app in Flutter using News API for fetching real time data and Firebase as the backend and authenticator.
Apart from dart, the other languages used in this project are Ruby, java and objective-c. Check out demo and code from the below given link.
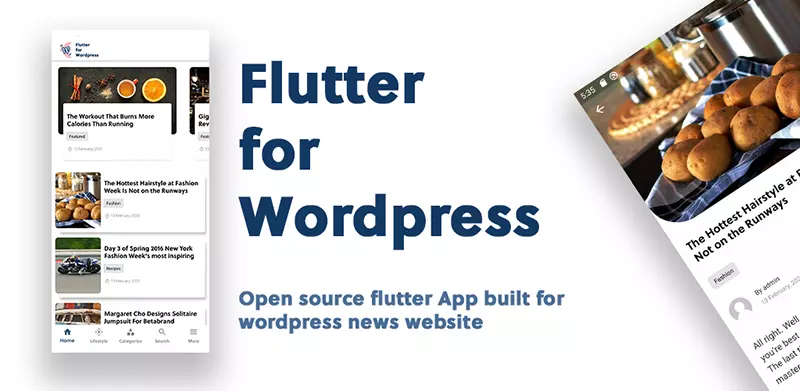
WordPress Flutter

About This Project: A flutter app for a WordPress websites with clean and elegant design. This app is available in free and pro version. You can choose to use the one you need.
Portfolio Website using Flutter
Project Summary: In this project, you will create a nice clean Portfolio Website for Designer or developer using Flutter. This website will include almost everything that you want to show.
At first, your name and a big picture. Then About section shows more info about you with a cool experience card. Then the list of Services that you offer.
It also has a hire me card then it also have a section where it shows some recent work, then what your clients say about you and more.
Book Search App
Project Summary: This project is for beginners only. It’s a simple app and author has divided tutorials into four parts. In the 1st part, you’ll learn about the logic, some piece of codes and implementation.
In 2nd tutorial, you will learn about Animation and Database integration. And in last two medium guides, you’ll learn and implement structures, creating screens, managing data, handling errors, etc.
Hangman Game using Flutter
Summary: The project is simple and suitable for beginners. Code is available for both android and iOS. The programming languages used to create this game are Dart, a little bit Ruby, a small chunk of Objective C and Java.
Chat App in Flutter

In this project, you’ll learn about how to develop a highly functional chat app and what are different technologies you can use to create an app like this.
In detail, you’ll learn about Firebase Authorization, Firebase Firestore for Installing Plugins, Creating the Layout of the Chat App Screen, Final Linking of the Flutter Chat App with Firebase, and more.
Recommended Stories:
- Want To Learn Jetpack Compose? If Yes, Then Check Out These Free Tutorials Created By Experts: 70+ Best Jetpack Compose Tutorials And Examples
- Are You Looking For Android App Development Projects Built Using Jetpack Compose? If Yes, Then Check Out These Example Apps By Experts: 70+ Best Jetpack Compose Projects And Examples With Source Code
Todo App using Flutter
Quick Guide: This project will be lengthy and focused for intermediate developers that are fairly familiar with Flutter framework.
This project based tutorial will help you to learn Google’s Business Logic Component Architecture Design Pattern (Bloc), Reactive Programming using Dart streams (Similar to Redux), etc.
Gmail Clone using Flutter
Summary of this Project: The purpose of this project is to showcase how to build Gmail Clone with Flutter. Tutorial and Code are available below. Go through it and create your own Gmail app.
Emoji UI for Food Ordering using Flutter
Project Summary: In this small but amazing project, you will create some great UI screens using emojis and other stuffs. This project is one of the best in this list because the UI inspiration taken by the author from dribbble is very hot.
Facebook Clone Responsive UI for Web and Mobile using Flutter
Summary: Learn Flutter fast in this tutorial by building the responsive web and mobile UI design of the real world app, Facebook.
This Flutter UI project is great for beginners as well as advanced developers who want to improve their mobile app development skills.
You’ll create reusable and responsive widgets that change their appearance and size based on the current screen size.
Fluttergram
Summary of this Project: Fluttergram is a working Instagram clone written in Flutter using Firebase / Firestore. Join author on github and create your own Instagram using Flutter.
Video Streaming Platform in Flutter
Summary: A fully-functional video streaming app made in Flutter using a Custom Nodejs backend. Learn more about this project by visiting the link given below.
Netflix UI for Mobile and Web using Flutter
Quick Guide: Learn how to build Netflix’s beautiful, responsive user interface for mobile and web using Flutter.
You’ll learn how to create reusable and responsive widgets that change their appearance and size based on the current screen size.
You’ll also learn how to integrate a video player using the video player package into the web version of your app.
Event Orientation App using Flutter
Summary: Build an orientation app for your own college, school, or company. The author has created this app for orientation week at Trinity College, University of Toronto.
Features like detailed schedule of events, interactive map, trinspace (a fun photo sharing space), chat place and more, are added in this app.
This project is one of the best app for final year students or intermediate level flutter developers.
TikTok’s UI in Flutter
Quick Guide: In this project based video tutorial you will be building TikTok’s app UI using Flutter. The author will break down the UI into manageable components and then you’ll apply the all the touches. The project is explained in blog post as well as video tutorial format.
Chat App UI with Flutter
Summary of this Project: Build an amazing chat UI using Dart, Swift, Kotlin, and a small piece of other programming languages for Android and iOS. If you have some sort of Flutter knowledge, give it a try.
Swarm Game using Flutter
Summary of this Project: In this beginners type flutter project, you’ll learn how to build a simple swarm game from scratch using dart and flame package. Check out tutorial and code from the below given link.
Speech Text App (Voice Recognition) using Dart
Summary: In this project, The author will teach you how to integrate speech-to-text capabilities into your app using your device’s microphone and highlight certain words. Tutorials and source code are available for both Android and iOS.
Flutter Crush Game
Quick Guide: If you want to create games like candy crush, bejeweled, and lately fishdom, then this project is for you. This project is for intermediate flutter developers. Check out tutorial, demo, instructions and code from the below given links.
Flutter WhatsApp Clone
Project Summary: The tutorial attached below will take you through a step-by-step implementation of how to build a clone of WhatsApp UI in flutter. Check out the demo, code, and tutorials from below given links.
Clubhouse Clone UI using Flutter
Quick Guide: Learn and implement Flutter by building the UI design of the real world app, Clubhouse. You’ll learn easy UI tips to help you develop a beautiful project.
This mini Flutter project is great for beginners as well as advanced developers who want to improve their mobile app development skills.
You’ll create the Home Screen where you can see the upcoming and live rooms. Then You’ll move onto the Room Screen where you can see who’s in the room.
SpaceX Go – Launch Tracker using Flutter
Summary: The purpose of this project is to develop the ultimate SpaceX experience on a variety of platforms. This project has been built using the Flutter framework, which allows you to build an app for mobile, desktop & web, from a single codebase.
In this collection, this project is considered as one of the best flutter projects every beginner and experienced android app developer should check in 2025.
Tetris Game using Flutter
Summary: A Tetris game powered by flutter. The code and other details are given below. Use flutter to develop your own Tetris.
Proximity – Flutter Widgets App
Summary: The author has created this app using Flutter and to solve a Flutter problem. Currently, Flutter has a lot of useful pre-built widgets, no, too many widgets.
Thus, it is not easy to know all widgets and how each widgets work and behave. To solve this problem, Proximity is created and available for open source.
Check out the code or you can practice by improving, recreating, or contributing to this project.
Tic-Tac-Toe Game in Dart
Summary of this Project: In this beginner level project, You’re going to create tic-tac-toe using Flutter, a little bit of Objective-C and little bit Java. Check out code, tutorial and demo from the below given link.
Solitare Game using Flutter
Summary: Build a clone of the Solitare Game using Dart, Swift, Java, and Objective C. The code is available for both Android and iOS. If you know the basics of flutter, this project is for you. Learn more about this flutter project from the below-given link.
Pocket Piano App using Flutter for Web, Android, and iOS
Quick Guide: Create your own piano app using flutter. The demo of this project is already given on GitHub. You can create an application for both iOS and Android. Learn more about this flutter project from the below given link.
Neumorphic Calculator in Flutter
Quick Guide: In this project, you’ll learn how to create a neumorphic calculator using flutter. By the completion of this project, You’ll have knowledge of Building layouts, Widgets, States, Basic Dart, Dividing Code, Using and Creating widgets, Text Input, Widget Decoration, Theming, and a lot more.
Timy Messenger using Flutter
Project Summary: Create an alternative of Whatsapp, FB Messenger, Signal App using Flutter. In this project, the backend is built using Firebase’s node.js SDK.
The project only supports Flutter version 1.10.5, you will have to change your configuration to it.
Planet Educational App
Summary of this Project: The project is divided into seven tutorials. Each tutorial will correspond to a single branch with the name of the post where you’ll be able to find the result of what is explained in the article.
E-Commerce App UI using Flutter
Project Summary: This project is divided into seven videos and it is compiled in a single youtube playlist.
In the first part of our complete e-commerce app, Author will show you how you can create a nice clean onboarding screen for your e-commerce app that can run both Android and iOS devices because it builds with flutter.
To learn more about what you’ll learn in other episodes of this flutter project, visit the below given link.
Clean Login UI with Hero Animation in Flutter
Summary: In this project-based learning tutorial, you are going to create a clean and simple login UI screen with a basic hero animation in Flutter, a mobile SDK framework by Google. Go through the code if you face any problems.
Music Player using Flutter
Project Summary: Follow the video tutorial and create your own Flutter-based material design music player with an audio plugin to play local music files. The demos, tutorial, and source code are given below.
Recipe App

Quick Guide: A nice clean recipe app with limited but essential features using flutter. According to author, we’ll create a recipe app, Which includes almost all important pages like Home page, recipe bundle page then a list of recipes also profile page and many more.
What Internet Knows About You App using Flutter
Summary: You are going to create an App that makes it easy to know what internet giants knows about you. You can also download the data that Google, Facebook, Instagram, and Twitter collects.
This app has a function to control your mobile remotely, you can ring your mobile, and even you can delete your data remotely(in case you have lost your phone).
Daily Exercises App using Flutter
Quick Guide: There are two pages, you can call it home page and the details or meditation page. On the home page at the top right corner, you have a menu button, then a big good morning for you.
After that a search bar with a rounded corner, then a list of exercises for you. Lastly, at the bottom, you have a bottom navigation bar.
Build Workout Timer App with Voice
Summary: In this project, you will create an intuitive & minimalistic Ad-free HIIT & Tabata Timer App using Flutter.
The UI is awesome and the demo app is simple and amazing. To learn more about this Flutter Project, visit the below-given link.
Travel App UI
Quick Guide: In this project, You will design two pages, one is the home page with a search bar at the top then a list of popular places at the end list of people who travel a lot. Another one is the event page provides you more details about the spots.
Weight Tracker using Flutter
Summary: Create a simple application for tracking weight using Flutter and a little bit of Java. This project is also for beginners only. Check out code,
Movie Info App UI
Quick Guide: In this project, You’ll create a clean movie info app UI using Flutter. Inside, You’ll design two pages one is the home page which has a nice carousel and another one is the movie info page that will help you to design clear interfaces for the movie app faster and easier.
Beer Me Up
Summary: This project is born as a technical playground to learn Flutter. This project does not aim to be revolutionary or even useful, it’s just a simple app for people who love beer.
Live Location Sharing App using Flutter
Quick Guide: In this code and small guide-based project, you will create a live location-sharing app in Flutter using Firebase as the backend.
According to the author, this was his first project and whoever uses his code should be aware that the code needs refactoring. It’s a best opportunity for you to use best flutter practices and recreate this app.
AI-based Rubik’s Cube Solver using Flutter
Project Summary: Build a flutter and python-based app that can help anyone to solve Rubik cubes of various sizes. The prerequisite for this project is you should know python along with flutter.
Online Food Ordering App
Summary: In this project, you’re going to create a nice clean Food Delivery App by using Flutter. The designing is divided into two parts i.e. the home page and another one is details page which will help you to design clear interfaces for the food delivery apps faster and easily.
Cinematic App using Flutter
Summary: This project will help you understand the intricacies of building apps in Flutter. Just like the native Android App this app does not make any efforts in being a nicely architectured application.
That being said the whole point is to showcase Flutter’s capabilities for building simple apps and to understand key differences and advantages to native development.
Signature View – Drawing App using Flutter
Summary: In this project-based learning video tutorial, You will see how to make a signature view app in flutter similar to the guy who comes to your house for delivery and asks for your signature. You will also see how to implement a custom painter.
2048 Game in Dart
Summary of this Project: In this project, You’re going to develop a popular game named 2048 in Dart. You’ll use Dart Isolates, Streams, and Implicit animations like Animated Opacity and Animated Container in this project.
Plant App UI
Quick Guide: The video tutorial given below will help you to create a nice clean plant app UI using Flutter.
On the Home page, you will design a search box, a horizontal list of recommended plants, and at the bottom, a list of featured plans.
On the details page, a big image with its 4 icons on the right side and an add to cart button.
Sky Feed – Decentralized Social Media using Flutter
Summary: If you want to build social media using flutter, then this project is for you.
Sky Feed is a decentralized SkyDB-based alternative to Twitter, YouTube, and Instagram with a native Android and web app.
In this catalog, this is considered one of the best free flutter projects with source code for beginners and experts.
InShorts Clone News App
Summary: Create your own card-swiping news app using flutter, ruby, and a small number of other programming languages. Check out the demo, codes, and tutorial from the below given link.
Toughest App using Flutter
Project Summary: If you want to build a question-and-answer app using Flutter, then this project is for you. If you’re in doubt, check out the UI, features, and flexibility of this toughest app. We assure you, you will love it.
Git Journal – Note-Taking App using Flutter
Quick Guide: Create your own privacy-focused Google Keep, Microsoft OneNote, or Evernote app using Dart, a little bit of swift, ruby, objective-c, and shell. It stores all its notes in a standardized Markdown + YAML header format (optional).
Four in a Row Game
Summary: In this game-based project, you will create an online version of the popular game four in a row using Flutter + Dart on the client and Rust on the server side. Check out the demo, code, and other stuff from the below given link.
Flutter Samples
Quick Guide: A collection of open-source small apps and samples that illustrate best practices for Flutter. Learn Best practices by doing these 15+ basic projects.
In this catalog, this is considered one of the best flutter projects with source code for beginners and experts. Check out code, demos, tutorials, etc from the below link
Flutter eBook App
Project Summary: If you want to create an app like Goodreads, then this project is for you. In this project, You will learn how to create an eBook downloader and reader app using dart and a small chunk of ruby.
Now you’re set. Hope this list of flutter projects with source code will be helpful to you. If you are new to Flutter, Check out Dart basics – Get an introduction to the basics of the Dart programming language, used for development with the Flutter SDK for mobile, web, and beyond.
Flutter for Beginners & Flutter by Example – A complete Dart and Flutter tutorial is one of the best sources to learn intermediate and advanced topics in flutter & dart.
Frequently Asked Questions:
What Are The Best Flutter Projects For Beginners?
The Best Flutter Projects For Beginners Are Create A 2D Snake Game In Flutter, Flutter Examples (Collection Of Small App Task Using Flutter), Online Shop App Ui Using Flutter, Todo App, Swarm Game, Neumorphic Calculator, TikTok UI, etc
What Are The Best Intermediate Flutter Projects?
The Best Intermediate Flutter Projects Are Spotify Clone For Web and Desktop, Movie App, Pokedex App, Video Streaming Platform, E-Commerce App, InShorts Clone News App
What Are The Best Advanced Flutter Projects?
The Best Advanced Flutter Projects Are Full Stack Instagram Clone, Prism – Pinterest like App, Uber Clone App, What Internet Knows About You Project, Sky Feed – Decentralized Social Media, Podcast Player, etc.
What Are The Best Flutter Projects For Final Year Students?
Full Stack Instagram Clone by FreeCodeCamp, Prism – Pinterest like App, Pokedex Pokemon App, Crypto App, SpaceX Go – Launch Tracker using Flutter, What Internet Knows About You App, Covid Tracking And Data Provider App, etc.
What Are The Some Flutter Good Flutter Project Ideas And Examples?
AI based Rubik’s Cube Solver using Flutter, Daily Exercises App, Clubhouse Clone, Portfolio Website, Emoji UI for Food Ordering App, Drawing App, etc.
